React 是一个用于构建用户界面的 JavaScript 库,主要用于构建 UI,而不是一个 MVC 框架,但可以使用 React 作为 MVC 架构的 View 层轻易的在已有项目中使用,它是一个用于构建用户界面的 JavaScript 库,起源于 ...
”React 中文教程“ 的搜索结果
一个专注于构建用户界面的javascript库,和vue和angular并称前端三大框架,不夸张的说,react引领了很多新思想,世界范围内最流行的的js前端框架。概念:JSX是javascript XML(HTML)的缩写,表示在JS代码中书写HTML...
React 的核心思想是:封装组件 各个组件维护自己的状态和UI,当状态变更,自动重新渲染整个组件
React中文入门教程
1.params参数路由链接(携带参数):详情注册路由(声明接收):<Route path="/demo/test/:name/:age" component={Test}/>`接收参数:this.props.match.params2.search参数路由链接(携带参数):详情</Link>
前端面试 react基础教程 。 类组件与函数组件区别。state与props区别.useCallback与useMemo区别.react生命周期。 高阶组件。reactHooks
用于构建 Web 和原生交互界面的库React 用组件创建用户界面是一个将数据渲染为HTML视图的开源JS库执行顺序->或者->render->
React DnD简明教程 概述 React Dnd不同于其他的拖拽库,如果你以前没有用过它可能会被吓到。然而,一旦你了解了它设计的一些核心概念,它将变得有意义。我建议你在阅读文档其他部分之前,先阅读这些核心概念。 这些...
React中文版入门教程
标签: React
包含以下三个文档: React 中文版 - v1.1.pdf React 入门教程 - v1.0.pdf React Native 官方文档中文版 - v1.3.pdf
React排序搜索表 丰满的 可搜寻的 可排序 寻呼机包括 使用自定义组件渲染特定的TD React> = 16.8.2 react-dom> = 16.8.2 现场演示 现场演示: : 例子 需要更多示例吗? 查看 包括字体 < link rel =" ...
FullCalendar React组件 React的官方FullCalendar组件。 这不仅仅是一个“连接器”。 它告诉核心FullCalendar包开始使用React虚拟DOM节点(而不是通常使用的节点)进行渲染,从而将转换为“真实的” React组件。 ...
react-redux,Redux 是 JavaScript 应用的状态容器
和vue和angular并称前端三大框架,不夸张的说,react引领了很多新思想,世界范围内是最流行的js前端框架,最近发布了18版本,加入了很多新特性 React英文文档(https://reactjs.org/) React中文文档 ...
React 入门教程(中文)
标签: React
React 的核心思想是:封装组件,各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件。 基于这种方式的一个直观感受就是我们不再需要不厌其烦地来回查找某个 DOM 元素,然后操作 DOM 去更改 U I。
学习React、Redux大概半个月了,总结一下看过的资料,此教程比较适合新手。 一. 中文资料 1. w3cschool教程 传送门 =》https://www.w3cschool.cn/react/react-ah5n28ey.html 2. React 入门实例教程 (阮一峰, ...
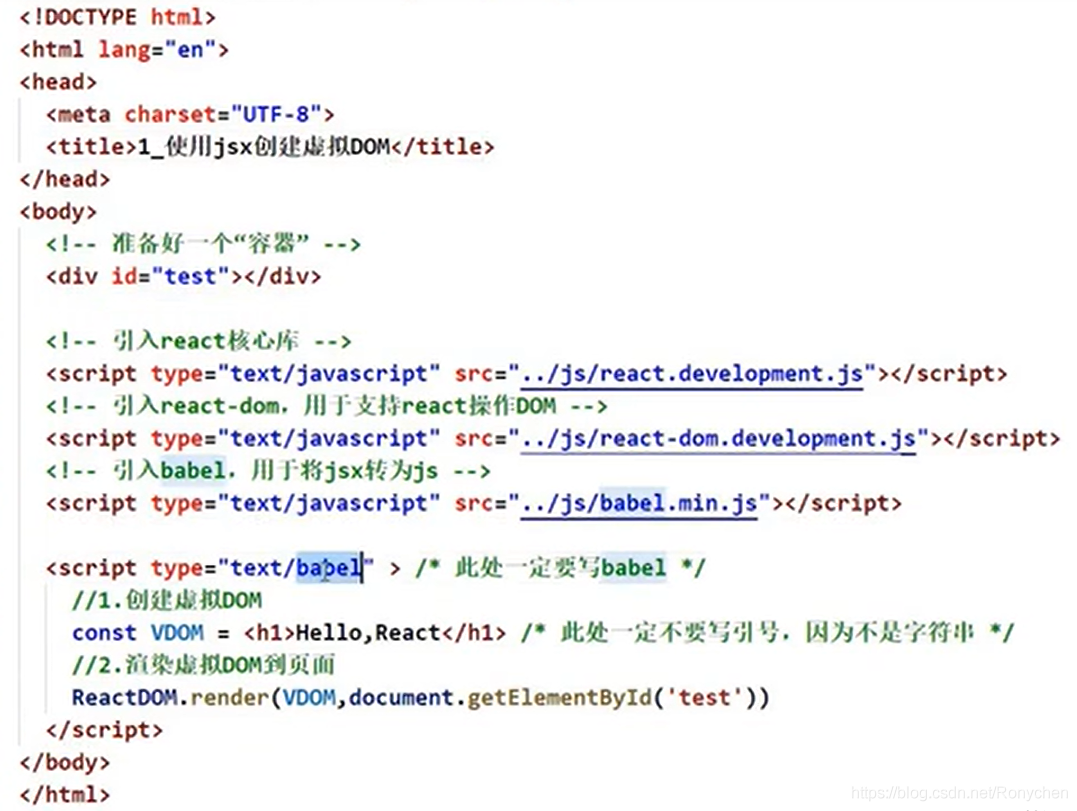
Download React Starter Kit Hello, world! 在开发包解压文件夹根目录创建一下内容的文件,并命名为 helloworld.html Hello World - Getting Starter /** @jsx React.DOM */ /** 上面一行注释...
本文主要介绍React18,在这个过程中,我会给各位北鼻介绍一下Ant-Design,Data-V等组件库,(到时候有什么就说什么吧!)希望大家能在这篇博文中学到东西,一点点也是好的,然后在介绍的过程中有些东西我不会做详细介绍,...
一个React组件,用于播放各种URL,包括文件路径,Facebook,Twitch,SoundCloud,Streamable,Vimeo,Wistia,Mixcloud,DailyMotion和Kaltura。 不使用React吗? 迁移到ReactPlayer v2.0 ReactPlayer v2.0更改了...
在现代前端开发中,React已经成为了一种无法忽视的技术。它的函数式编程模式,以及强大的Hooks API,为我们提供了一种全新的编程范式,使得我们可以更加灵活、高效地构建用户界面。 在这篇文章中,我们将深入探讨...
react系列教程
标签: javascript react
这个系列将从基础语法讲起,把react全家桶都讲到,然后到具体的使用,最后完成后,会写一个完整的demo。 前置要求: 基本的CSS,JS要熟练。 部分ES6语法需要了解。可以参考下面提到的阮一峰老师...
React缩放平移捏 超快速和轻量级React npm 包,用于以简单的方式缩放、平移和捏合 html 元素 特征 :rocket: 快速和容易使用 :factory: 轻量级,无外部依赖 :gem_stone: 移动手势、触摸板手势和桌面鼠标事件支持 ...
可调整大小的 一个简单的小部件,可以通过一个或多个手柄调整...const Resizable = require ( 'react-resizable' ) . Resizable ; // or, const ResizableBox = require ( 'react-resizable' ) . ResizableBox ; // ES
React教程 React一般教程 React最佳实践 React造型 React 图表教程 React 和 Ruby on Rails React和流星 React和角度 React和引导 React 和 ClojureScript React 和 CoffeeScript React和数据表 React 和 Haskell ()...
Fb在React Native当前最新版本0.44中将Navigator删除。推荐使用react-navigation,据称此库有原生般的性能体验效果。可能会成为未来React Native导航组件的主流军。 本文主要介绍如何使用react-navigation构建导航栏...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地